Teks dalam kolom biasa ditemukan di majalah atau koran cetak. Layout seperti ini memang ditujukan untuk menghemat ruang dan tempat yang terbatas.
Nah, hal itu sekarang pun bisa dilakukan di blog atau website. Apalagi jika blognya dibangun dengan menggunakan CMS WordPress (WP) Self Hosted dengan Gutenberg Editor.
Fitur terbaru WP ini semakin mempermudah untuk membuat kolom dalam tulisan. Tidak perlu masuk ke dalam deretan kode dan cukup dengan memilih menu yang ada, tulisan atau foto bisa disusun dalam kolom-kolom sesuai dengan kebutuhan.
Contohnya dalam tulisan ini.

Membuat kolom di WordPress bukanlah sebuah pekerjaan yang sulit karena fitur terbarunya Gutenberg Editor sudah memiliki tambahan fasilitas membuat kolom
Keuntungan dari membuat kolom dalam tulisan adalah
- bisa menampilkan tulisan dalam layout yang berbeda dari yang biasanya ada di blog, yaitu dari atas ke bawah
- bisa menggabungkan antara image dan teks bersisian sehingga penjabaran dalam teks bisa langsung didukung oleh bentuk visual (image) dan mempermudah pembaca
Untuk cara membuat kolom di WordPress dengan Gutenberg Editor, silakan ikuti langkah-langkah di bawah ini. (Catatan cara ini harus menggunakan Gutenberg Editor, kalau Anda memakai Classic Editor tidak akan berhasil dan harus masuk ke dalam halaman html)
- Buka halaman editor (page/post
- Masukkan judul
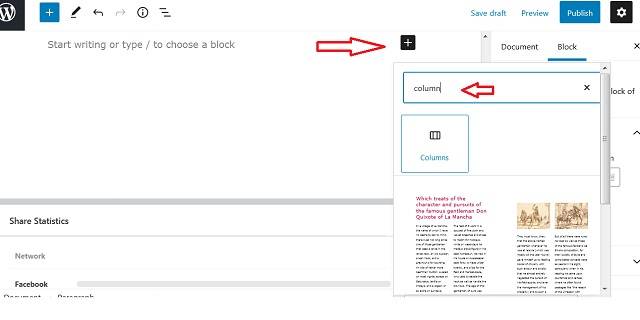
- Klik tanda tambah “+”
- Ketikkan kata “Kolom” atau “Column” (dalam bahasa Inggris) hingga hasilnya keluar seperti di bawah ini

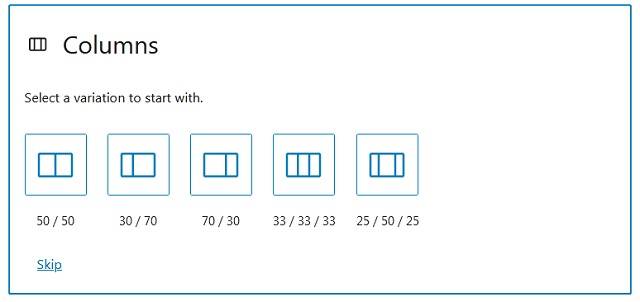
- Klik ikon kolom/column, maka tampilan di bawah ini akan muncul

- Pilih jumlah kolom yang tersedia (2 atau tiga kolom) yang nantinya sebenarnya bisa dipecah lagi
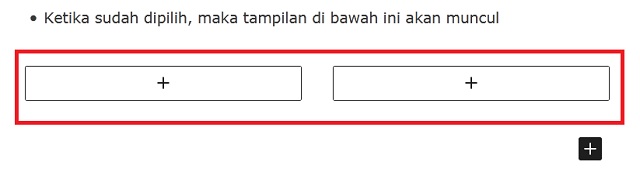
- Ketika sudah dipilih, maka tampilan di bawah ini akan muncul

- Klik tanda “+” dan silakan pilih mau diisi dengan teks atau image atau yang lainnya. Bila hendak mengisi dengan image pilih “Paragraph”
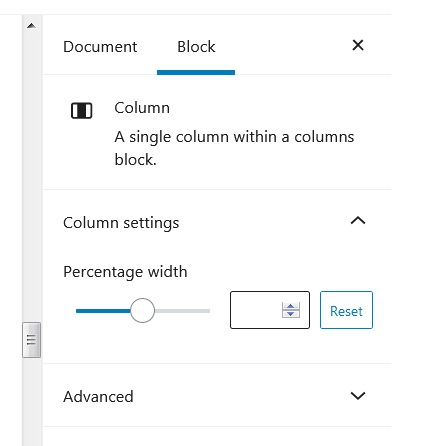
- Anda bisa mengatur lebar setiap kolom dari menu di bilah kanan seperti di bawah ini (geser tombol ke kanan atau ke kiri untuk mengatur lebar, atau masukkan angka dalam kotak yang disediakan – ukuran pixel)

Mudah kan?
Silakan mencoba sendiri dan kreasikan tulisan Anda sekehendak hati.
Baca juga : 12 Tips Menulis Artikel Traveling atau Perjalanan Wisata
