Google Analytics adalah layanan Google yang akan sangat membantu dalam mengembangkan sebuah website/blog. Dengan memakai fitur ini, seorang webmaster bisa mendapatkan data-data terkait pengunjung yang datang dan data tersebut bisa dipergunakan untuk membuat rencana dan strategi.
Layanan gratis ini dapat dipergunakan siapa saja dengan mudah, yaitu cukup dengan memasang kode pelacakan Google Analytics pada bagian “header” dari sebuah blog/website.
Untuk melakukan hal itu, silakan ikuti langkah di bawah ini
1> Login dengan akun Google (Gmail) untuk masuk ke dashboard
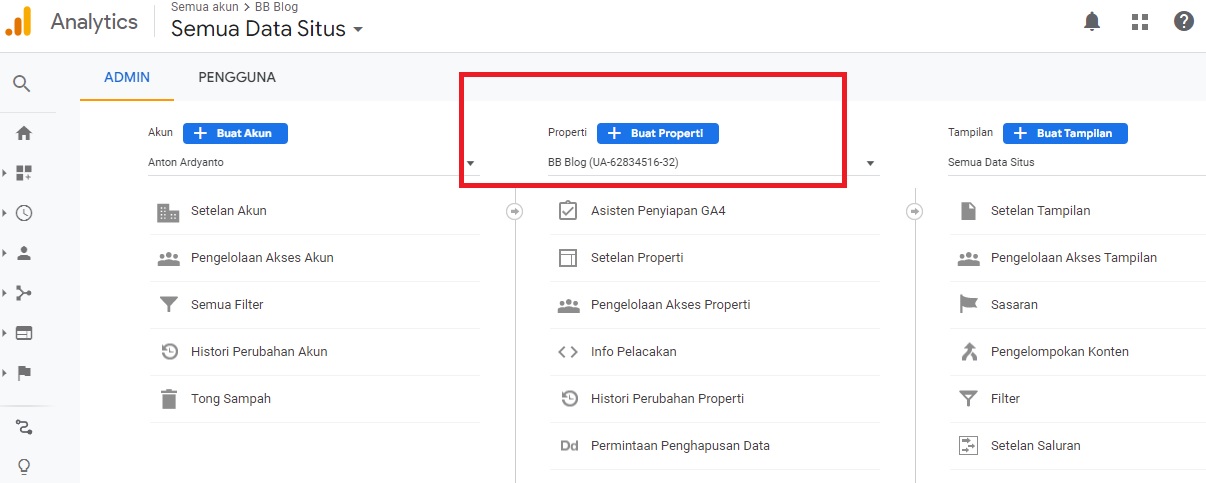
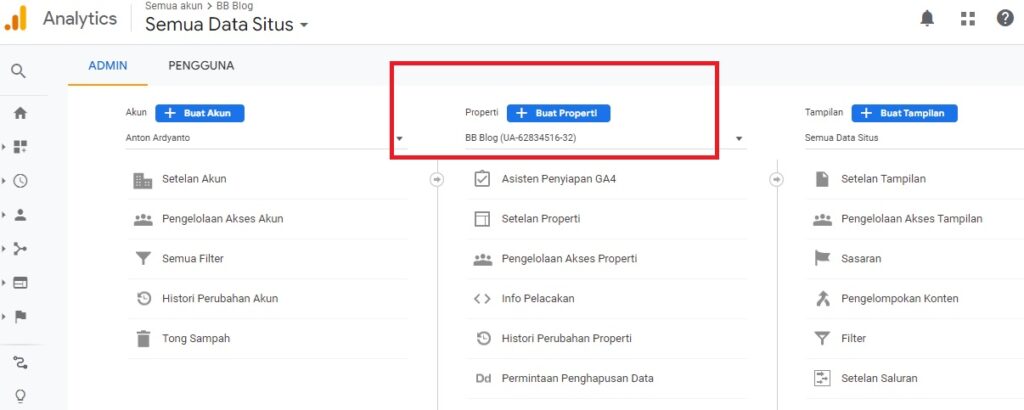
2> Klik menu “admin” yang ada di bagian bawah bilah sisi (sidebar dashboard)
3> Klik “Buat Properti”

4> Isi dan lengkapi data properti (website) sesuai kolom yang disediakan
5> Setelah properti lengkap dan siap, maka pastikan bahwa menu dashboard website yang kodenya akan dipasang
5> klik “INFO PELACAKAN”
6. klik “KODE PELACAKAN, maka tampilan akan muncul layar baru berisi kode pelacakan yang harus dicopy (cukup blok dan pergunakan klik kanan)
7> Setelah kode di-copy maka yang kemudian harus dilakukan ada di website yang akan dihubungkan dengan Google Analytics
Untuk melakukan ini ada dua metode
1> TANPA PLUGIN
a> Setelah masuk ke dashboard website berbasis WordPress Anda, langsung saja ke menu “Appearance (Tampilan)”
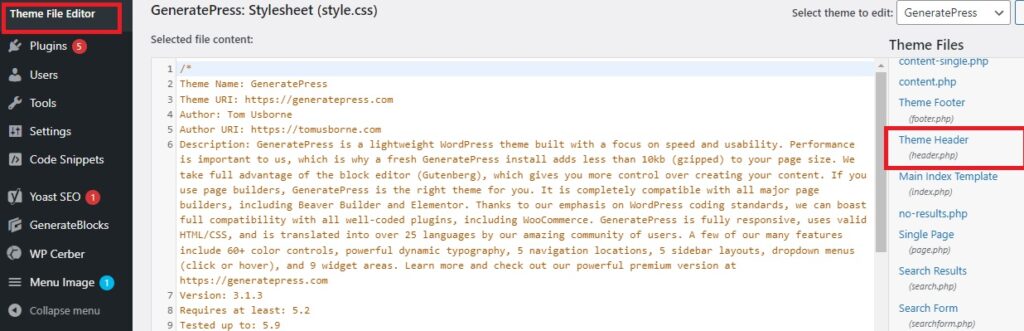
b> klik menu “Theme File Editor”
c> Pilih “theme” yang dipergunakan, misalkan saya memakai theme Generatepress, maka pastikan bahwa Anda sudah memilih sebelum melakukan langkah berikut. Jika Anda menggunakan “Theme Child”, Anda harus menggantinya dengan theme utamanya karena them child tidak mengandung header.php (header)
d> Jika sudah, lanjutkan dengan mencari “Header” (header.php) dan kemudian klik untuk melihat kodenya. Tampilannya akan seperti di bawah ini

e) setelah Anda mengklik header, lihat di ruang code editor di sebelah kiri. Cari syntax yang berisi <head> dan </head>
f> copy-kan kode pelacakan Google Analytics pada bagian di antara <head> dan </head> tadi
g> Kemudian safe atau update agar kode tersimpan
h> selesai kode pelacakan sudah tertanam dan dalam waktu 24 jam Google Analytics akan memperlihatkan data pengunjung di dashboardnya
Catatan : salah satu kelemahan dari sistem tanpa plugin ini ada pada masalah update. WordPress (WP) akan selalu melakukan update pada sistem dan ketika WP diupdate, maka kode yang tersimpan akan menghilang. Anda harus mengulangi lagi langkah di atas kalau ingin Google Analytics tetap melacak trafik pengunjung.
2> Dengan Plugin
Ada cara yang lebih mudah dan bisa memecahkan masalah menghilangnya kode pelacakan ketika WordPress diupdate. Namun, untuk itu dibutuhkan plugin.
Ada cukup banyak plugin untuk menyisipkan kode pelacakan GA di WordPress dan Anda tinggal memilih sendiri. Saya memakai WP Code Insert Headers, Footers, and Code Snippter.
Caranya
a> klik plugin dan kemudian add new
b> ketikkan WP Code Insert Headers, Footers, and Code Snippet di kolom pencarian
c> setelah plugin yang dimaksud muncul, klik instal dan tunggu sampai tombol aktivate (aktivasi) keluar)
d) setelah instalasi selesai, klik activate (aktivasi) dan tidak lama plugin akan aktif. Tandanya, di dashboard kiri akan ada menu Code Snippet
e> klik menu Code Snippet dan pilih Header & Footer, sebuah ruang editor kosong akan muncul
f> paste-kan kode pelacakan GA pada ruang tersebut
g> tekan save dan selesai
Untuk cara yang satu ini, meski kita melakukan update WordPress, plugin akan menanam ulang secara otomatis (selama aktif). Jadi, kita tidak perlu lagi melakukan pemasangan ulang kode.
Tidak susah kan memasang kode pelacakan Google Analytics di blog berbasis WordPress? Silakan coba sendiri.