Salah satu hal yang paling disukai blogger atau webmaster adalah saat mendesain tampilan blog/website yang dikelolanya. Berbagai ide di kepala muncul dan kreativitas seperti diberi ruang untuk berkeliaran dengan bebas.
Menyenangkan. Tidak bedalah rasanya dengan saat “berdandan”, mematut diri saat hendak bepergian atau kondangan.
Bukan sebuah hal yang salah karena sesuatu yang wajar karena manusia ingin terlihat “apik” dan “bagus” dimanapun.
Saya sendiri sangat gemar mengutak-atik tampilan blog dan website di bawah naungan Lovely Bogor Network yang saya kelola.
Namun, yang terpenting dari semua itu, ada satu hal yang kerap tidak diperhatikan oleh para blogger atau webmaster saat mendesain layout blognya.
Mayoritas menggunakan perangkat desktop atau notebook yang memiliki layar “lebar”. Umumnya, komputer jenis ini akan memiliki layar antara 10-15 inci (24,5 – 38,1 sentimeter).
Tata letak berbagai komponen dari front-end sebuah website diatur sedemikian rupa agar terlihat rapi, menarik penuh warna-warni, dan berbagai fungsi. Header dipasangi foto profile yang terbaik, footer diberikan beragam informasi.
Namun, kadang ada satu hal yang dilupakan.
Mereka menyusun dan mendesain di “desktop/notebook“.
Loh dimana salahnya?
Tidak salah sama sekali, tetapi, zaman berubah.
Di masa sekarang, pengakses internet tidak lagi mengandalkan dekstop atau laptop untuk berselancar di dunia maya. Perangkat mereka berganti menjadi ponsel atau smartphone dari berbagai merk.
Mayoritas orang melakukan browsing dengan perangkat ini.
Berapa persen?
Jawabannya bervariasi, tetapi berdasarkan pengalaman, jumlahnya bisa mencapai 50-80 persen lebih.
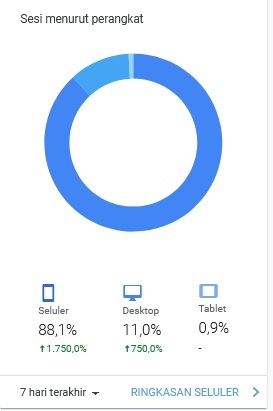
Coba saja lihat data dari Google Analytics terhadap salah satu website yang saya kelola ini.

Delapan puluh delapan persen lebih pengguna situs itu mengaksesnya dengan perangkat seluler (mobile).
Bisa bayangkan Anda mengatur dan menyusun menggunakan perangkat berlayar 24-38 centimeter, tetapi pengguna melihatnya di layar selebar 5-6 inci (13-15 centimeter). Bisakah tampilan “indah” tadi hadir di monitor pengguna?
Jawabannya sama sekali TIDAK. Semua keindahan layout itu akan sirna ketika memasuki layar kecil perangkat mobile. Semua hanya menjadi satu kolom.
Masalahnya, ketika setting diatur di desktop, seperti ukuran huruf, hal itu sering menimbulkan masalah tersendiri. Huruf yang terlihat kecil di desktop, seperti 24 pixel, akan terlihat sangat besar dan memakan tempat di perangkat seluler.
Hasilnya, tidak jarang layout menjadi berantakan dan tidak enak dilihat. Pengguna bisa merasa kesal karena tidak ada yang suka melihat tampilan yang amburadul.
Jadi, pada saat mendesain tampilan blog atau website Anda, meski memang Ada mendesain menggunakan desktop, dahulukan untuk mengatur tampilan di perangkat mobile. Tanamkan pikiran tersebut di kepala.
Jangan menilai tampilan sudah baik, sebelum Anda merasa puas melihat tayangannya di ponsel Anda.
Baca juga :
- Ide Menulis Habis? Pastikan Tidak Terjadi Dengan 6 Langkah Ini
- Cara Meminta Pengindeksan URL Artikel di Google Search Console
- Saat Mendesain Tampilan Blog (Website), Fokus Pada Perangkat Mobile (Seluler)
- Mau Laman Tayang Dengan Cepat? Perhatikan 10 Hal Ini
- Memperkecil Image dan Foto Demi Mempercepat Loading Laman
Ubah mindsetnya karena website/blog jenis apapun, di masa sekarang, pengaksesnya mayoritas akan menggunakan ponsel/smartphone, tablet. Hanya sebagian kecil yang memakai desktop/notebook.
Jadi, berikan tampilan yang terbaik di perangkat yang pembaca Anda pakai, bukan tampilan terbaik yang Anda lihat. Anda butuh pembaca, maka puaskan mereka dan jangan sekedar memuaskan keinginan diri sendiri.
Iya nggak?
